Итак, новый doctype выглядит превосходно! Можно выучить наизусть.
<!DOCTYPE html>
* This source code was highlighted with Source Code Highlighter.
В HTML5 введены некоторые структурные элементы, о которых многие наверное слышали, но все же кратко:
<section>
Элемент группирует тематические блоки. section могут быть вложены друг в друга.
<header>
Содержит в себе заголовок какой либо секции, таблицы и т.д.
<footer>
Обычно включает в себя копирайт или контактную информацию.
<nav>
Определяет область навигации, обычно список ссылок.
<article>
Отдельная запись в блоге или статья на сайте.
<aside>
Вторичный контент, обычно находится в стороне от основного.
В последних версиях всех современных браузеров, кроме, всеми любимого, Internet Explorer эти элементы поддерживаются по умолчанию. Но при помощи волшебного пендаля небольшого javascript и он начинает понимать.
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('section');
document.createElement('article');
document.createElement('aside');
document.createElement('footer');
</script>
* This source code was highlighted with Source Code Highlighter.
Тот же код можно загрузить с google:
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
* This source code was highlighted with Source Code Highlighter.
По умолчанию, во всех браузерах новые элементы будут инлайновыми, поэтому еще нужно добавить такой CSS:
header,
nav,
section,
article,
aside,
footer {
display: block
}
* This source code was highlighted with Source Code Highlighter.
Подготовка закончена, приступим:
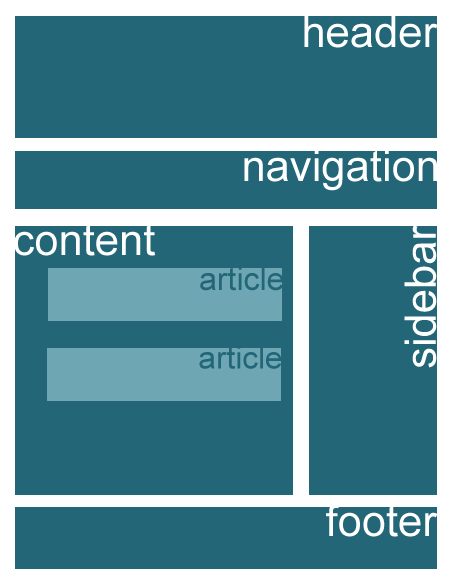
Сделаем классическую схему для блога:

В реализации на html5 это выглядит примерно так:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<title>Simple HTML5 blog</title>
<!--[if IE]>
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('section');
document.createElement('article');
document.createElement('aside');
document.createElement('footer');
</script>
<![endif]-->
<style>
styles
</style>
</head>
<body>
<header>
blog header
</header>
<nav>
navigation
</nav>
<section>
<article>
<header>
Article header
</header>
Article
</article>
<article>
<header>
Article header
</header>
Article
</article>
</section>
<aside>
sidebar content
</aside>
<footer>
copyright
</footer>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.
Рабочий пример
P.S.: С валидацией все ок!
Стандартный валидатор уже понимает html5.